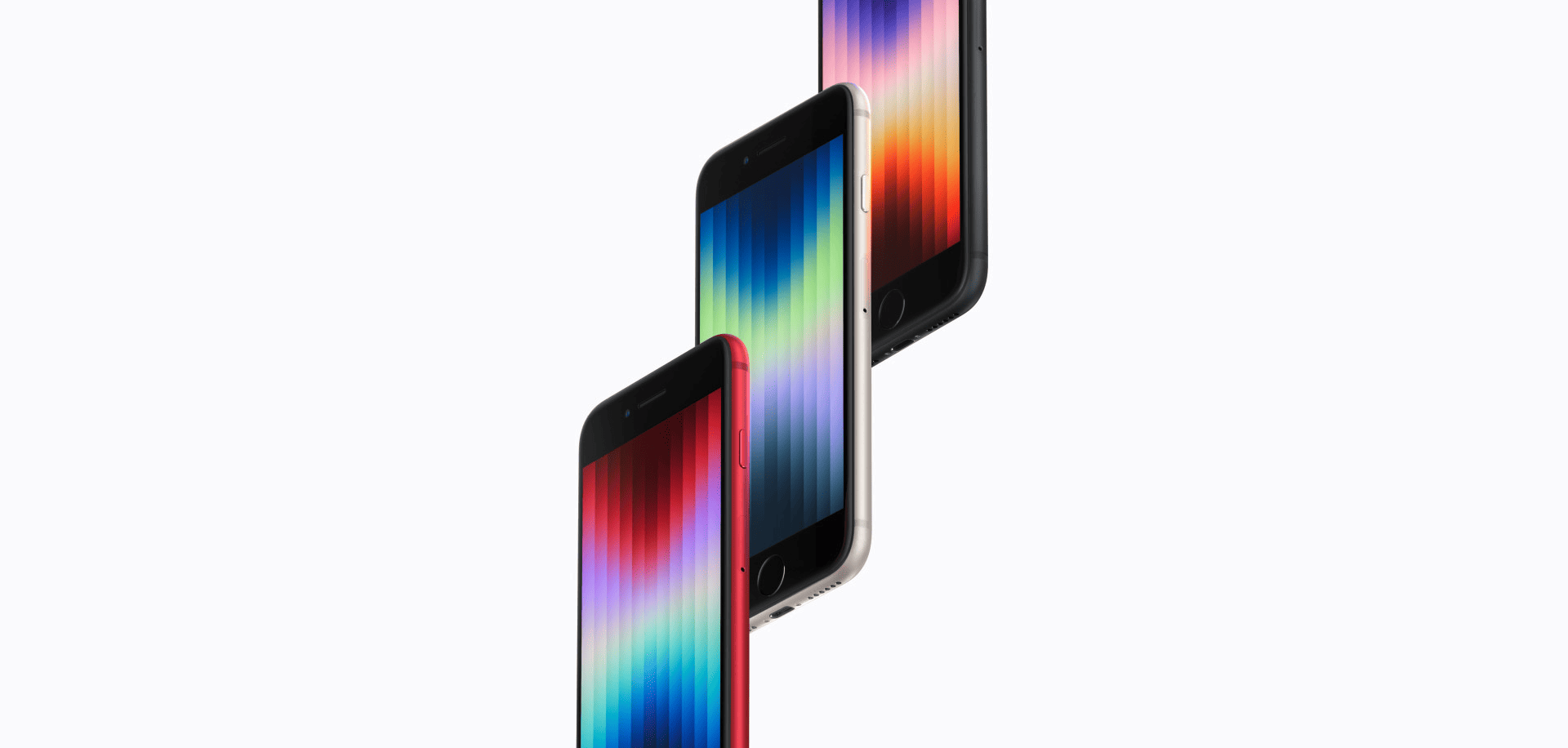
Quel est le concept? Apple est le maître incontesté des interactive sales stories, et ce depuis de nombreuses années. Généralement, la pomme propose un interactive lors du lancement de son modèle phare. Dans ce cas-ci, la présentation concerne son nouveau iPhone SE, un modèle abordable (selon les standards de Cupertino).
Que se cache-t-il entre les tags? Une jolie intro 3D qui présente la gamme, une remarquable mise en contexte par le copy (que l’on ne trouve pratiquement que chez Apple), et un bouton ‘Acheter’ bien en évidence dès le début, dans le coin supérieur droit. Les choses sont claires : vous êtes là pour acheter le joujou.
Et puis ? On scrolle. On commence par passer en revue tous les atouts du SE, qui sont ensuite développés un par un. En bonus, de belles images animées et un texte plaisant à lire. De temps en temps, la story est interrompue par un stimulus ‘choose’, bref mais efficace. En alternance avec le défilement vertical, quelques scrollings horizontaux ou un zoom avant ou arrière, sans oublier de multiples astuces graphiques supercool. Avec, en guise de fil rouge, une parfaite intégration entre development, design et copy.
Et si vous pensiez que les stories online doivent être brèves, considérez la durée – énorme – de cette présentation. Une durée choisie à dessein, pour que l’internaute se dise ‘Flûte, j’ai scrollé trop vite. Je vais recommencer…’
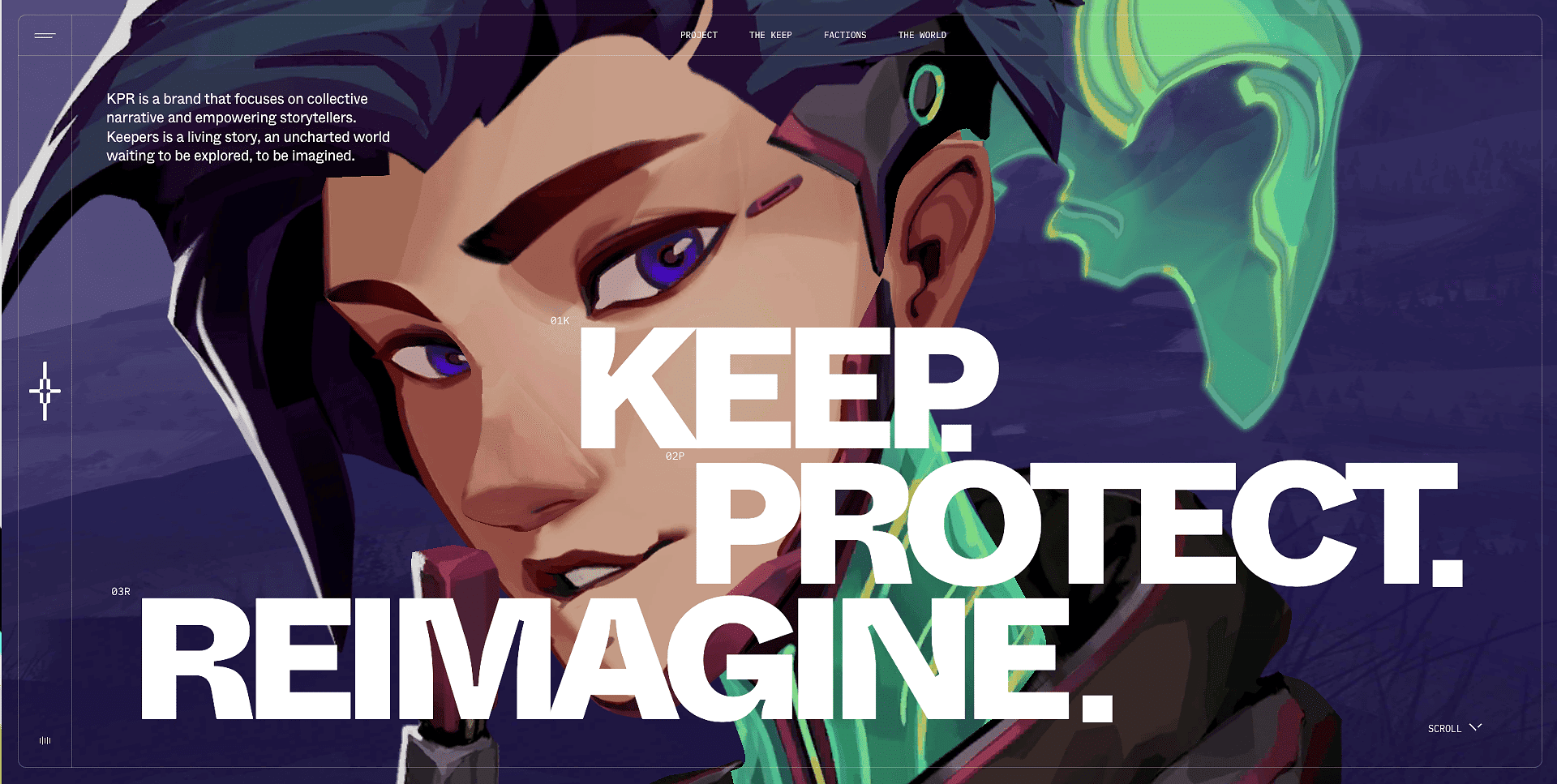
Quel est le concept? L’idée est géniale : un marché tout ce qu’il y a de plus ordinaire, mais présenté comme une aventure de science-fiction. KPR est un métavers dans lequel les utilisateurs sont d’abord invités à créer un avatar, puis à défendre le nouveau monde en tant que ‘Keeper’. Ce narratif collectif est financé par les utilisateurs eux-mêmes, qui achètent et vendent de multiples collectibles, au moyen de cryptomonnaies.
Que se cache-t-il entre les tags? KPR présente d’abord une storyline simple, avant de la développer avec beaucoup de finesse. En soi, il s’agit d’une simple scrollstory sur base d’images 3D qui pivotent légèrement quand on déplace son pointeur. On dirait de la parallaxe, mais c’est de la 3D tout en subtilité. Quand vous scrollez, les images s’effacent et vous entrez dans un nouveau chapitre.
Une technique sympa, c’est le Click-and-hold : vous cliquez-maintenez sur une image du chapitre. Ce faisant, vous activez le son et vous faites apparaître de multiples autres éléments du récit. Très cool aussi, l’utilisation de la typographie dynamique au début du récit et lors des transitions entre les chapitres.
Ici, Dieu se cache aussi dans les détails : ce récit doit son excellence à la fluidité de réaction de l’écran et du scrolling. Une finesse que l’on ne trouvait jusqu’à présent que dans le motion design audiovisuel du plus haut niveau.
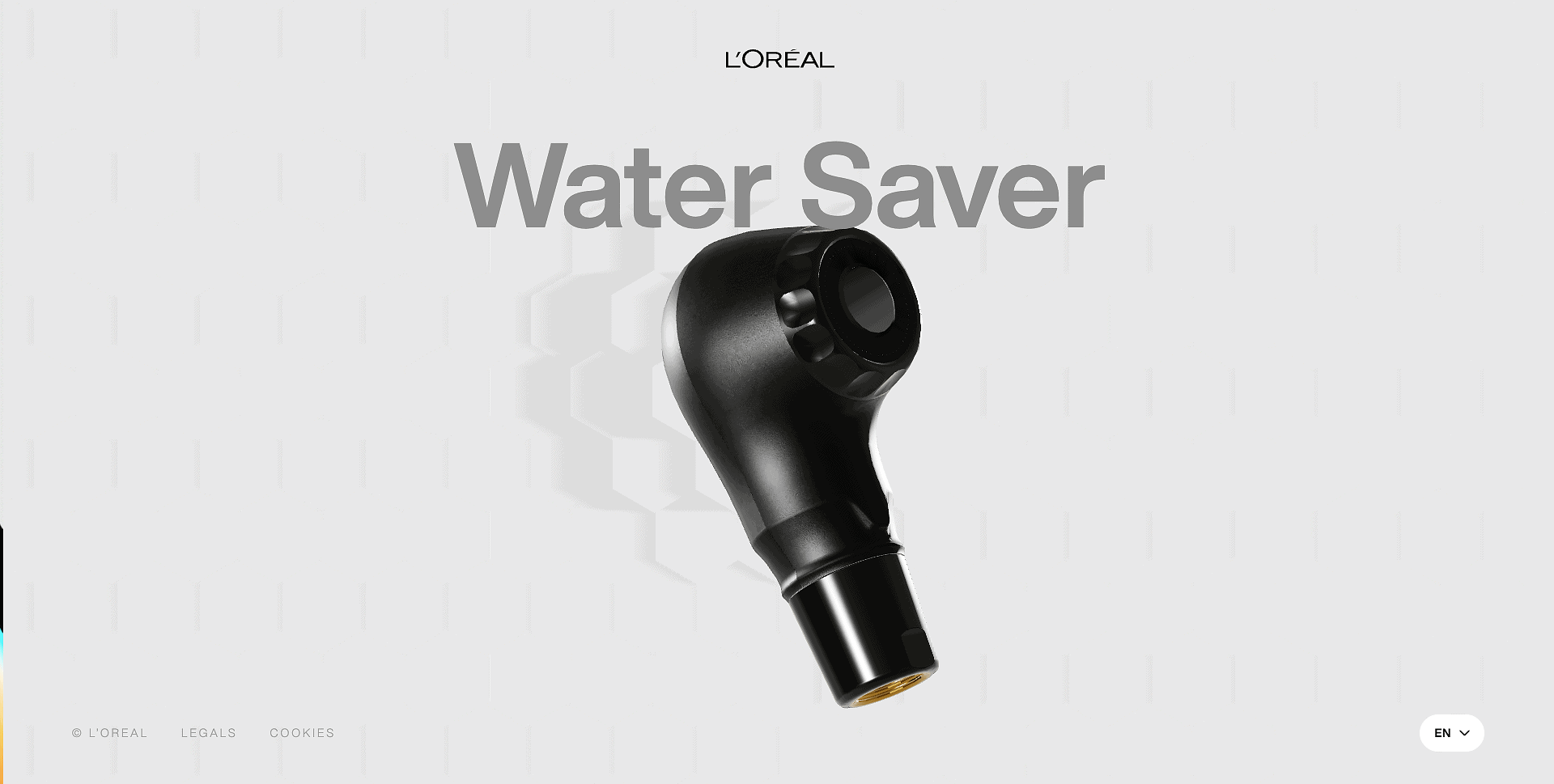
Quel est le concept? Le Water Saver est un pommeau de douche conçu spécialement par L’Oréal pour les salons de coiffure. Après cette présentation, chiche que vous voudrez devenir coiffeur, pour pouvoir utiliser vous aussi cet accessoire révolutionnaire !
Que se cache-t-il entre les tags? On a affaire ici à la présentation interactive typique d’un produit physique. D’emblée, on visualise le produit – ici en 3D – après quoi on en découvre les principaux atouts en scrollant. Ensuite, le visiteur a droit à un éclaté du Water Saver, pour mieux comprendre ses multiples innovations techniques.
Une belle présentation, assurément, notamment grâce à l’arrière-plan mobile 3D, même si le copy n’est pas tout à fait à la hauteur. C’est pourtant sa structure narrative qui nous interpelle : cette story combine en effet un argument sociétal (un monde meilleur) à un objectif commercial (achetez-moi). Reste à savoir si ça marche.
De notre point de vue, cette story illustre la nécessité de dissocier les deux objectifs : soit on recherche la conversion et la story énumère les avantages du produit pour culminer à un call-to-action, soit on recherche l’engagement et le récit fait alors la part belle au purpose.
Dernière considération : cette présentation prouve que l’interactive storytelling peut être utilisé non seulement en B2C, mais aussi en B2B.
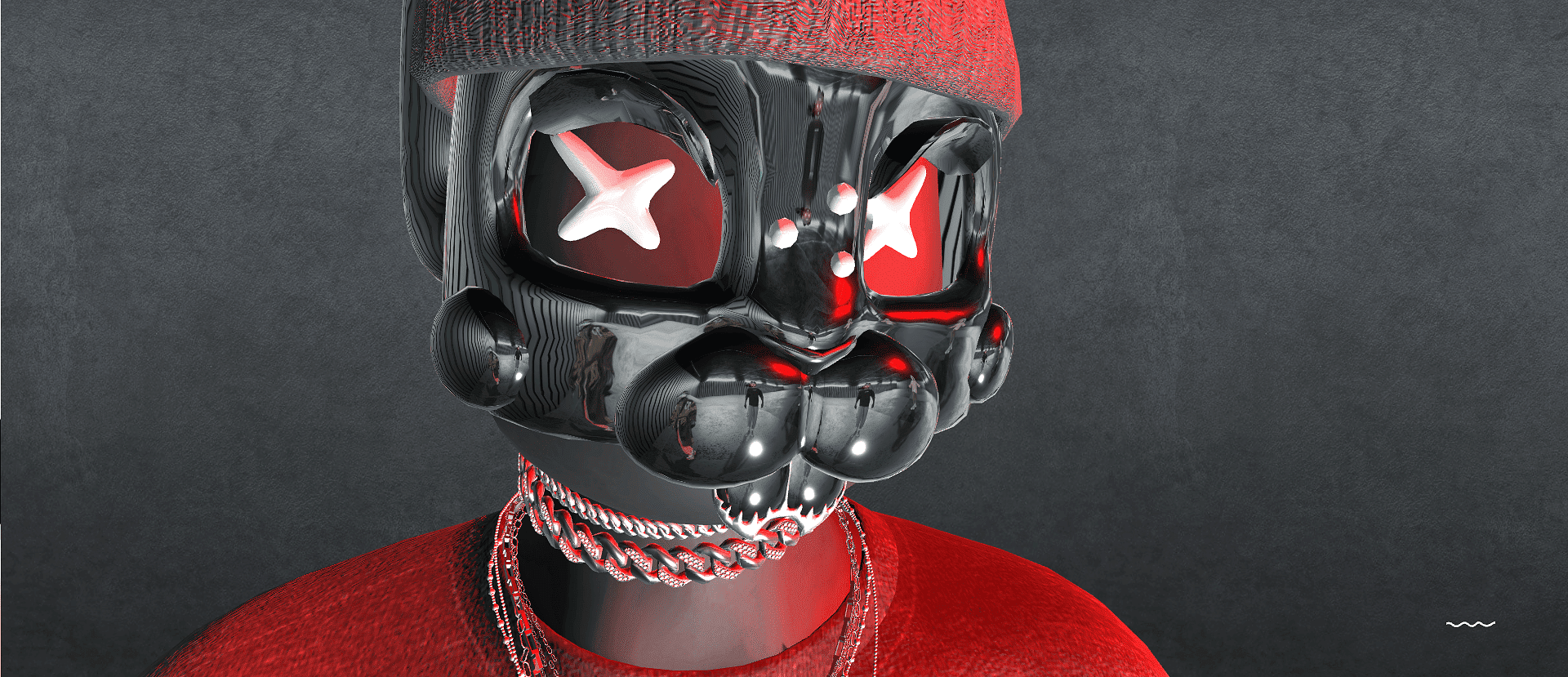
Quel est le concept? Pacemaker est une marque de streetwear qui se lance dans le monde des non-fungible tokens (NFT) avec son ‘Membership Street Art Project’.
Sur Pacemaker NFT, vous commencez par acheter un NFT sous la forme d’un lapin 3D. Quand c’est chose faite, vous pouvez acheter de multiples NFT de street-art, qui sont proposés par vagues dans la communauté. Ces street-art NFT peuvent ensuite être convertis en fashion objects physiques exclusifs. Comme une casquette ? Oui, mais une casquette superchill !
Que se cache-t-il entre les tags? Créativement, cette story repose sur un seul objet 3D : un personnage dont on ne voit d’abord que le casque puis, à mesure qu’on scrolle, qui devient entièrement visible et qui se met à déambuler dans l’écran. Un peu flippant ? Sans doute, mais aussi très intrigant. Et la réalisation ? Subtile. Très subtile.
Quel est le concept? Si vous voulez remplacer vos chaussures de running, ne cherchez plus : voici la nouvelle gamme running de Puma. En 3D.
Que se cache-t-il entre les tags? Dans son marcom, Puma entremêle plusieurs types de récits interactifs. En soi, la sales story est simple : elle débute par le nom du produit et un 3D-hero, avant de vous inviter à scroller (un peu trop lentement à notre goût) vers les maîtres-atouts du produit et vers le bouton Acheter.
Place ensuite à une transition dynamique vers une deuxième et une troisième partie, qui détaillent le processus de production de la semelle. Dans la quatrième partie, l’histoire prend un visage plus humain, avec trois photos d’athlètes qui témoignent des qualités de cette chaussure. Elle se termine par une synthèse des avantages, et par un bouton qui vous aiguille vers le webshop.
Une product story est-elle la seule manière de vendre ? Puma ne le pense pas. La marque propose aussi des interactive testimonials dans lesquels les athlètes sponsorisés livrent leur témoignage, comme dans ce Running the Dream de la médaillée olympique Molly Seidel.
Quel est le concept? Medal of Honor est un célèbre first-person shooter (jeu) en VR.
Que se cache-t-il entre les tags? Dans cette interactive, vous explorez un village en vue caméra, une technique narrative intéressante. Tout en scrollant, vous pouvez cliquer sur des hotspots pour découvrir de brefs fragments du jeu. La ligne de base dynamique se combine donc avec des immersions visuelles.
Pour se rendre compte de la qualité de réalisation de cette story, on peut la comparer avec un autre récit ‘trajet caméra’ : The Surrealist Flight Experiment. Très peu surréaliste, de notre point de vue, mais plutôt super-soporifique. Ce récit multiplie les erreurs de base : aucun arc de suspense et aucun contrôle de la part de l’utilisateur, qui ne sait pas à quelle étape du trajet il se trouve. D’accord, SFE n’est qu’une expérience d’une content agency en quête de légèreté, mais elle livre néanmoins divers enseignements à prendre en compte par les équipes créatives.
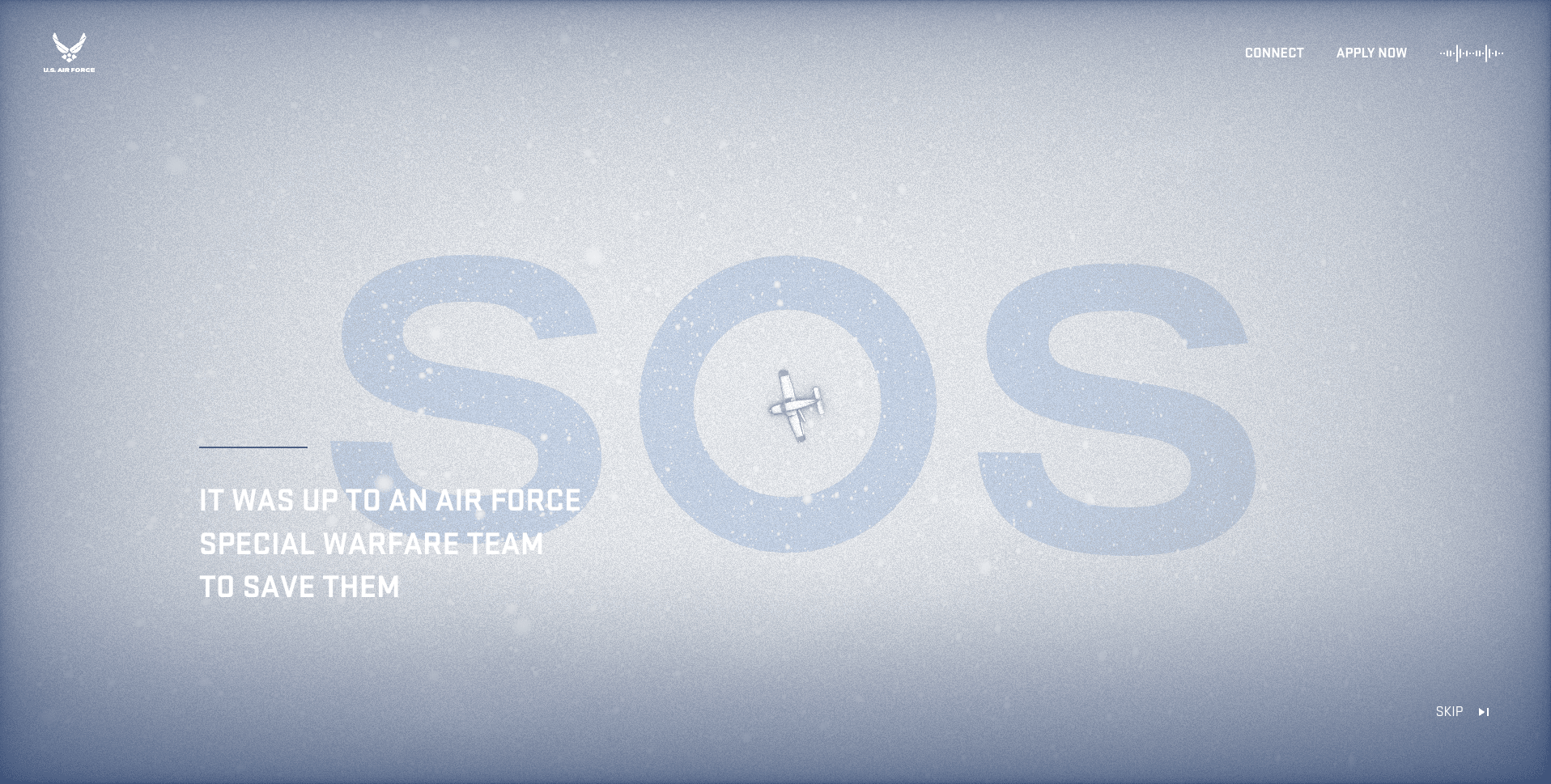
Quel est le concept? L’US Airforce met les petits plats dans les grands pour recruter de nouveaux militaires.
Que se cache-t-il entre les tags? Il y a belle lurette que l’Armée américaine a recours à des armes non conventionnelles pour attirer de jeunes recrues. Cette interactive utilise les mêmes techniques que dans le trailer ‘Medal of Honor’ ci-dessus : on effectue un trajet en vue caméra dans un paysage émaillé de hotspots sur lesquels on clique pour obtenir de plus amples informations.
Le scénario nous emmène dans les étendues glacées de l’Alaska. Notre mission ? Retrouver et sauver les occupants d’un avion de tourisme qui s’est crashé dans l’immensité du Grand Nord. Cette histoire est inspirée de faits réels et doit notamment son authenticité aux interviews audio des soldats qui ont mené cette mission à bien.
Pour les transitions entre les scènes, les scénaristes ont pensé à une strate interactive supplémentaire : l’utilisateur doit déplacer un point sur l’itinéraire pour lancer la scène suivante. Soulignons ici l’arc didactique : les premiers trajets sont simples, les suivants beaucoup moins.
Créativement, Into The Storm est remarquablement réalisé…
- L’approche de ce thème militaire est originale : on ne lâche pas des bombes, mais on sauve des vies.
- Le réalisme est total : histoire vraie, commentée par les soldats de l’escouade.
- L’histoire est bien structurée : brève intro qui révèle rapidement l’objectif de la mission, chapitres bien définis qui prennent parfois une tournure inattendue et dramatique.
- Environnement sonore professionnel : parfois un peu trop pompeux, mais peut-être est-ce voulu pour séduire les futurs héros de l’US Airforce…
- Présence claire mais non intrusive du commanditaire (US Air Force) et des calls-to-action ‘Connect’ et ‘Apply Now’.
- En fin de mission, possibilité de revivre l’histoire et de cliquer vers d’autres stories similaires.
Sans être le moins du monde fan de la guerre et des armes, force nous est de reconnaître qu’Into The Storm est un petit chef-d’œuvre.
Quel est le concept? La Playstation 5 est encore plus puissante que les versions antérieures, et sa manette se distingue par des vibrations variables. Grâce à cette variation dans le retour de force, l’immersion dans le jeu est beaucoup plus grande.
Entre les tags. Cette sales story n’est pas équilibrée, mais c’est ce qui la rend intéressante. Le récit principal souligne joliment les atouts de la nouvelle manette, tout en fournissant des informations très techniques. ‘Adaptieve triggers’ ? ‘Haptische feedback’ ? Faudrait-il avoir fait de hautes études pour acheter la nouvelle Playstation…
Sony Interactive aurait-elle remarqué cette erreur trop tard ? Lorsque le processus de création est (très) avancé, tout changement fondamental du concept coûte très cher. Voilà sans doute pourquoi cette story a été dotée sur le tard d’une intro qui raconte déjà toute l’histoire. À l’écran, un visuel très simple de la console, après quoi on scrolle vers une énumération sans fioriture de ses principaux atouts, agrémentée de quelques trailers de jeux pour PS5, et surtout d’un bouton ‘Acheter’ dans le bandeau supérieur.
Y a-t-il eu un couac lors de la création de cette story ? Sans doute. Mais une erreur riche en enseignements : évaluez soigneusement votre concept avant de le réaliser.
Quel est le concept? La sales story pour la Google Nest Mini, la petite sœur de l’enceinte intelligente Google Home.
Entre les tags. Cette sales story date de 2019, mais elle est toujours aussi efficace. Pourquoi ? Parce qu’elle applique avec cohérence et brio les règles de base des interactive sales stories pour les produits physiques.
- La présentation débute par le nom du produit, une tagline et un visuel du produit qui se redresse en scrollant, en révélant ses rondeurs sous un jour sympathique.
- Après cette intro, une petite boucle vidéo illustre une situation familière : un papa et son fiston prennent leur petit-déjeuner, le papa chante sur la musique diffusée par le Nest Mini qui se trouve sur la table.
- Les atouts sont présentés dans la scène suivante : un meilleur son, un appareil écoresponsable, une meilleure saisie vocale. Tandis que le texte scrolle, le Nest Mini conserve sa position centrale, mais change d’apparence pour illustrer le texte, par exemple des ondes sonores pour ‘un son plus puissant et plus riche’.
- Dans plusieurs scènes, la story approfondit divers atouts additionnels, comme les applis pouvant être commandées depuis le Nest Mini, la simplicité de la commande vocale, etc.
- Vers le milieu du récit, une brève scène a pour but de répondre à une éventuelle résistance : ‘Concevoir des produits pour vous aider au quotidien, c’est aussi respecter votre vie privée’, avec un bouton ‘En savoir plus’. Sur le plan rhétorique, cette insertion est top: on n’est fait pas un fromage, mais ce point est évoqué pour répondre aux inquiétudes des personnes qui se soucient de la confidentialité.
- L’interactive se termine par le choix entre les différents coloris du Nest Mini, et un bouton ‘Acheter’.
Google s’est intelligemment inspiré des stories Apple. Le disciple n’atteint pas le niveau du maître, mais il n’y a probablement pas consacré le même budget…
Quel est le concept? Tous les deux ans, la banque d’images Shutterstock publie une interactive consacrée aux tendances visuelles observées sur la base des chiffres d’utilisation.
Entre les tags. Shutterstock ne nous propose pas ici une sales story pure et dure, mais plutôt une présentation de gamme. La banque d’images emmène ses clients à la découverte de sa photothèque, en accroissant leur satisfaction et – c’est toujours bon à prendre – en augmentant ses ventes.
Un bémol toutefois, cette story est un peu ‘too much’… sauf si ce ‘too much’ est précisément la marque de fabrique des présentations destinées aux créatifs (sorry, les créatifs !). À moins qu’ils ne soient pas parvenus à épuiser le budget (sorry, les stratèges !). Quoi qu’il en soit, le récit débute par une intro-texte classique (ce qui peut paraître étrange pour un vendeur d’images). Avant de commencer à scroller, il faut choisir un avatar. Ce petit bonhomme vous accompagnera durant toute votre visite du site, en remplacement de votre pointeur. Bonne trouvaille, l’avatar change d’apparence dans chacune des tendances nouvelles. Si vous cliquez par exemple sur le Moyen Âge, il prend la forme d’un chevalier en armure.
Le cœur du récit se compose de six tendances créatives, allant de ‘Fantastic !’ à ‘What’s cookin’. Chacune d’entre elles est illustrée par une image d’intro, après quoi elle vous invite à plonger dans cette trend. Elle est ensuite présentée sous forme de visuels et de texte, avec le pourcentage de recherches effectué sur chaque terme au cours de l’année écoulée. Libre à vous d’explorer aussi le kaléidoscope d’images composé sur ce thème.
Le parcours se termine par une mappemonde sur laquelle de nombreux pays sont cliquables. Quand vous cliquez sur l’un d’eux, vous pouvez consulter les trending keywords de l’année écoulée pour ce pays. La Belgique n’est pas cliquable, mais cette trouvaille est néanmoins très sympa, sans doute parce qu’il s’agit d’une personnalisation non intrusive.
Avec cette story, Shutterstock n’en est pas à son coup d’essai. En 2020, l’entreprise a également publié un Rapport des Tendances créatives. Plus simple certes, mais tout aussi cool.
De nombreuses entreprises proposent désormais leur rapport annuel sous forme d’interactive. Tout le monde connaît la synthèse personnalisée envoyée tous les ans par Spotify à ses abonnés. Duolingo adresse également tous les douze mois à ses élèves un tour d’horizon des cours de langue suivis. Vous trouverez ici notre Bulletin Duolingo. Oui, oui, nous aurions pu suivre plus assidûment nos cours de danois…
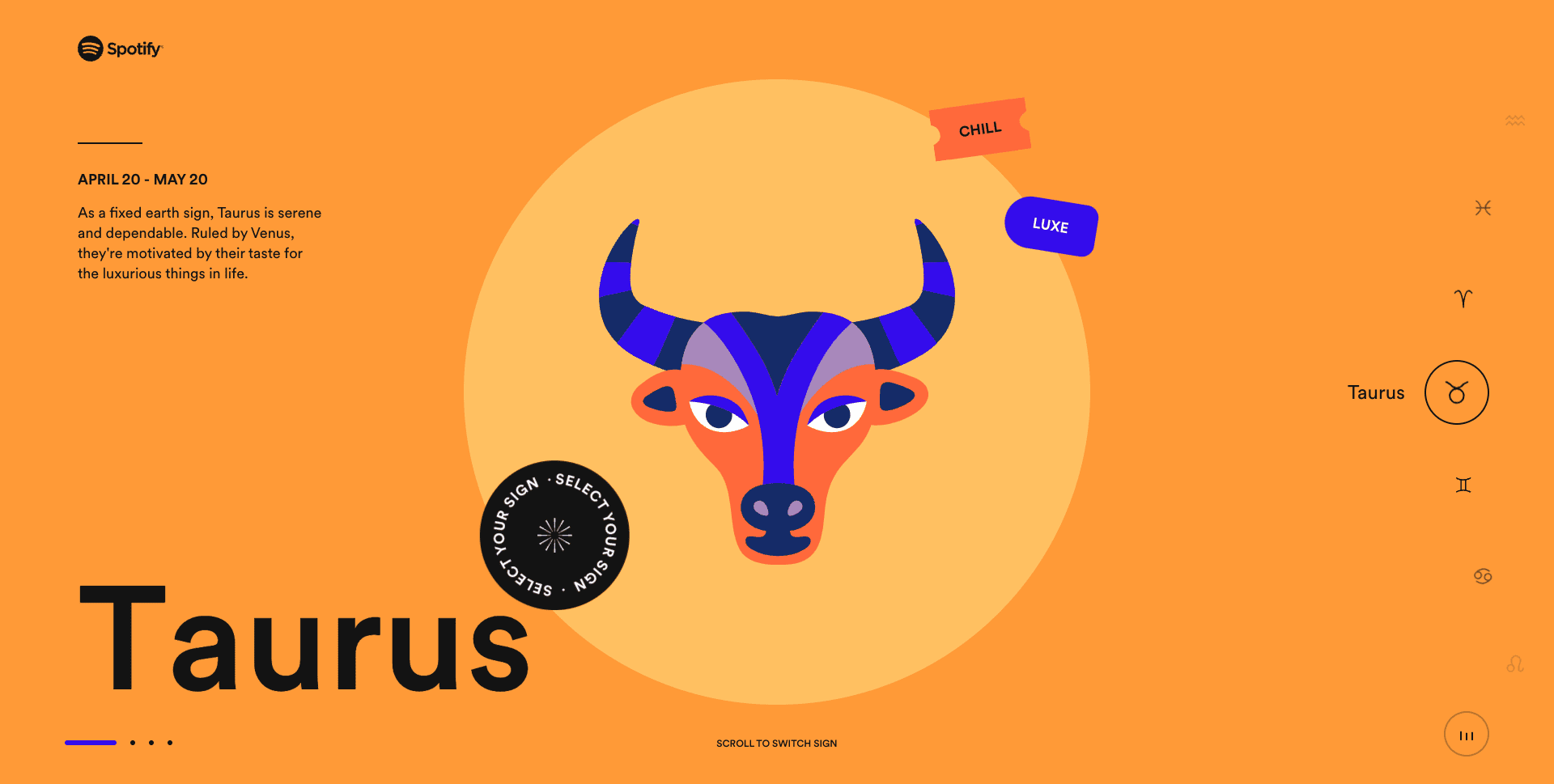
Quel est le concept? Spotify souhaite faire découvrir sa gamme de podcasts à ses abonnés.
Entre les tags. Pour conclure ce tour d’horizon, arrêtons-nous à cette petite merveille. Ici aussi, il s’agit de la présentation d’une gamme, que les abonnés de Spotify sont invités à découvrir.
Le fil rouge de cette story, c’est l’horoscope. Une bonne approche, car personne n’y croit, mais tout le monde est curieux de savoir ce qu’il prédit. Vous choisissez votre signe, cliquez sur trois sphères d’intérêt, choisissez votre objectif et indiquez le moment de la journée où vous écoutez les podcasts.
Ensuite, les planètes s’alignent et vous recevez votre carte de membre de l’Astrology Club. En cliquant sur cette carte (click-and-hold), elle se retourne et révèle la playliste de podcasts qui devraient vous intéresser. Cette liste de lecture, vous pouvez l’écouter ou l’enregistrer dans votre bibliothèque Spotify. Ultérieurement, vous recevrez un rappel vous invitant à revenir vers cette playlist et à découvrir de nouvelles recommandations via l’horoscope.
Petite déception, notre liste ne contenait que des podcasts américains. En revanche, le principe est super-créatif. Uniquement des visuels 2D, mais truffé d’astuces visuelles, limpide dans sa réalisation UX, fluide dans les interactions et superbement enrichi par l’habillage sonore.