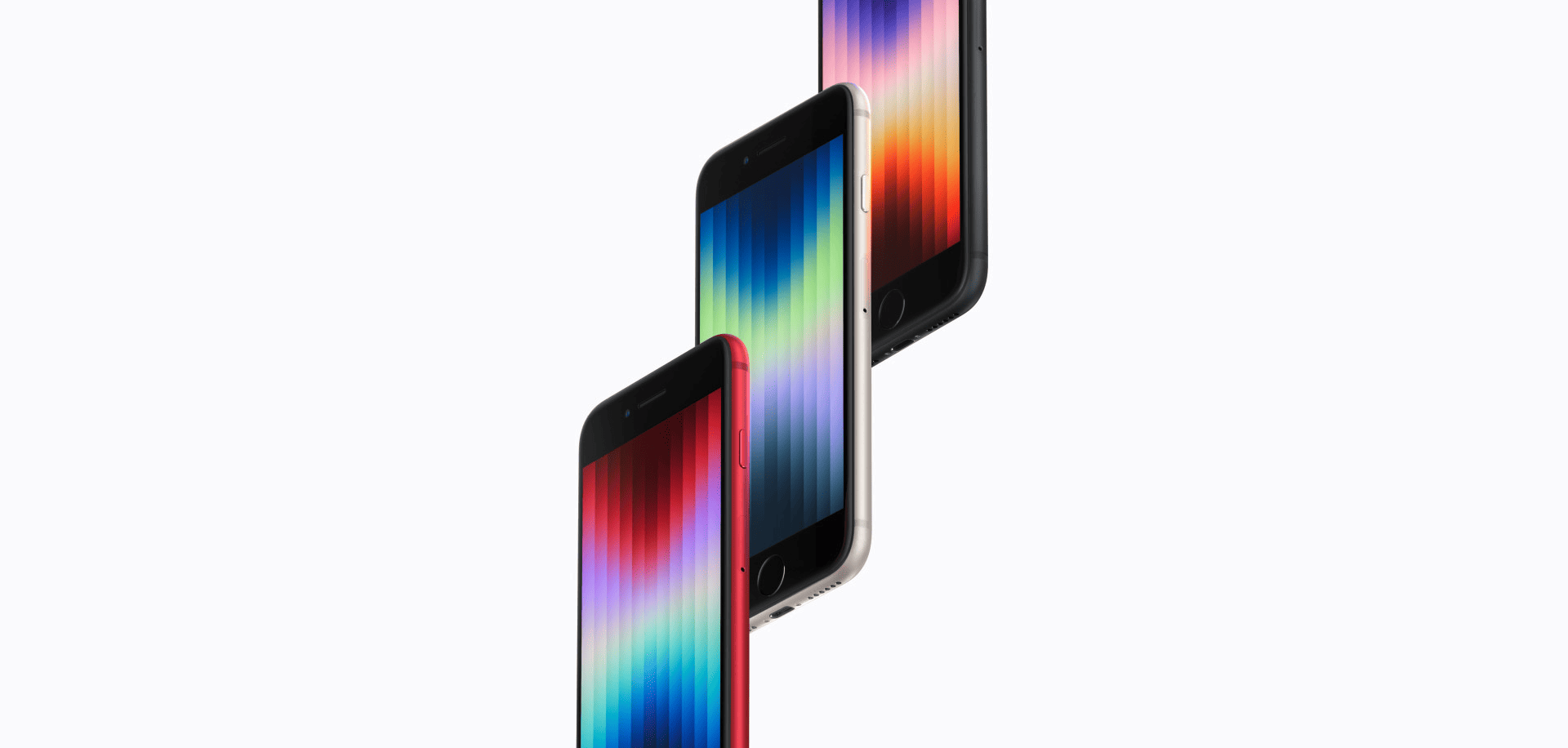
Waarover gaat het? Apple is een absolute meester in interactive sales stories, dat is al jaren zo. Meestal maakt het merk een interactive bij de lancering van het nieuwste en allerduurste topmodel, maar in dit verhaal gaat het over de – naar Apple-normen – erg betaalbare nieuwe iPhone SE.
Wat zit er tussen de tags? Dit is een schoolvoorbeeld van een sales story uit de allerhoogst aangeschreven Zweinstein Hogeschool der Interactives. Knappe 3D-intro die meteen het assortiment toont, schitterende toonzetting in de copy zoals we die bijna alleen bij Apple vinden, duidelijke koop-knop direct van bij het begin bovenaan rechts. We draaien niet rond de pot: je bent hier om te kopen.
En dan: scrollen maar. We gaan dynamisch naar een overzicht van alle troeven, die daarna een voor een worden uitgewerkt. Met integratie van bewegende beelden en mooi converserende copy. Met af en toe een beperkte maar effectieve keuze-stimulus voor de gebruiker. Als afwisseling krijgen we eens een horizontale scroll of een in- of uitzoomer, plus heel wat leuke grafische vondsten. En altijd is er dat perfecte samenspel tussen development, design en copy.
Voor wie dacht dat online altijd snackable moet zijn: vergewis je van de enorme lengte van dit verhaal. Zodat de gebruikers nadien denken: dit moeten we nog eens opnieuw bekijken. Wat ze vervolgens nog doen ook.
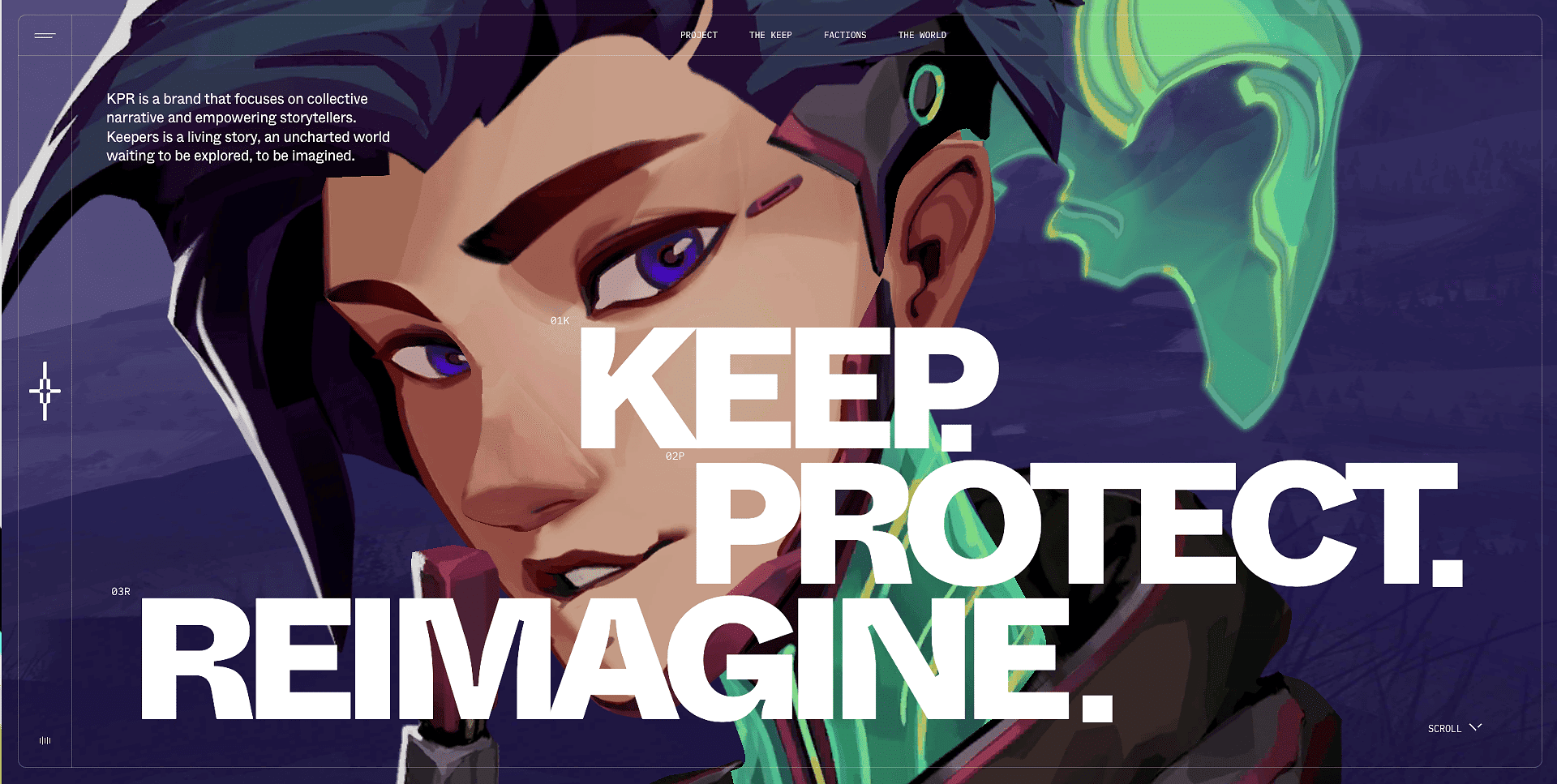
Waarover gaat het? Geniaal idee: dit is een ordinaire marktplaats, vermomd als supercool scifi-verhaal. KPR is een metaverse-wereld waarin gebruikers eerst een avatar aanmaken om daarna als ‘Keeper’ mee te vechten voor het behoud van de nieuwe wereld. Deze ‘collectieve vertelling’ wordt gefinancierd door de gebruikers zelf, die allerlei ‘collectibles’ kopen en verkopen, met cryptomunten.
Wat zit er tussen de tags? Dit verhaal legt eerst een eenvoudige storyline en werkt die vervolgens met veel finesse uit. In wezen gaat het om een gewone scrollstory op basis van 3D-beelden die een beetje draaien als je erover hovert – het lijkt parallax, maar het is subtiele 3D. Als je scrollt, kantelen de beelden weg en kom je in een nieuw hoofdstuk.
Een toffe techniek is de Click-and-hold, waarbij je de muis ingeklikt houdt op een hoofdstuk-beeld. Hiermee activeer je het geluid en laat je allerlei extra verhaal-elementen op het hoofdstuk-beeld verschijnen. Heel mooi is ook het gebruik van de dynamische typografie bij de opening van het verhaal en bij de overgang tussen de hoofdstukken.
God is ook hier in the details: dit verhaal krijgt zijn hoge niveau vooral door de vloeiende manier waarop het scherm op het scrollen reageert, met een finesse die je totnogtoe alleen in de betere audiovisuele motion design vond.
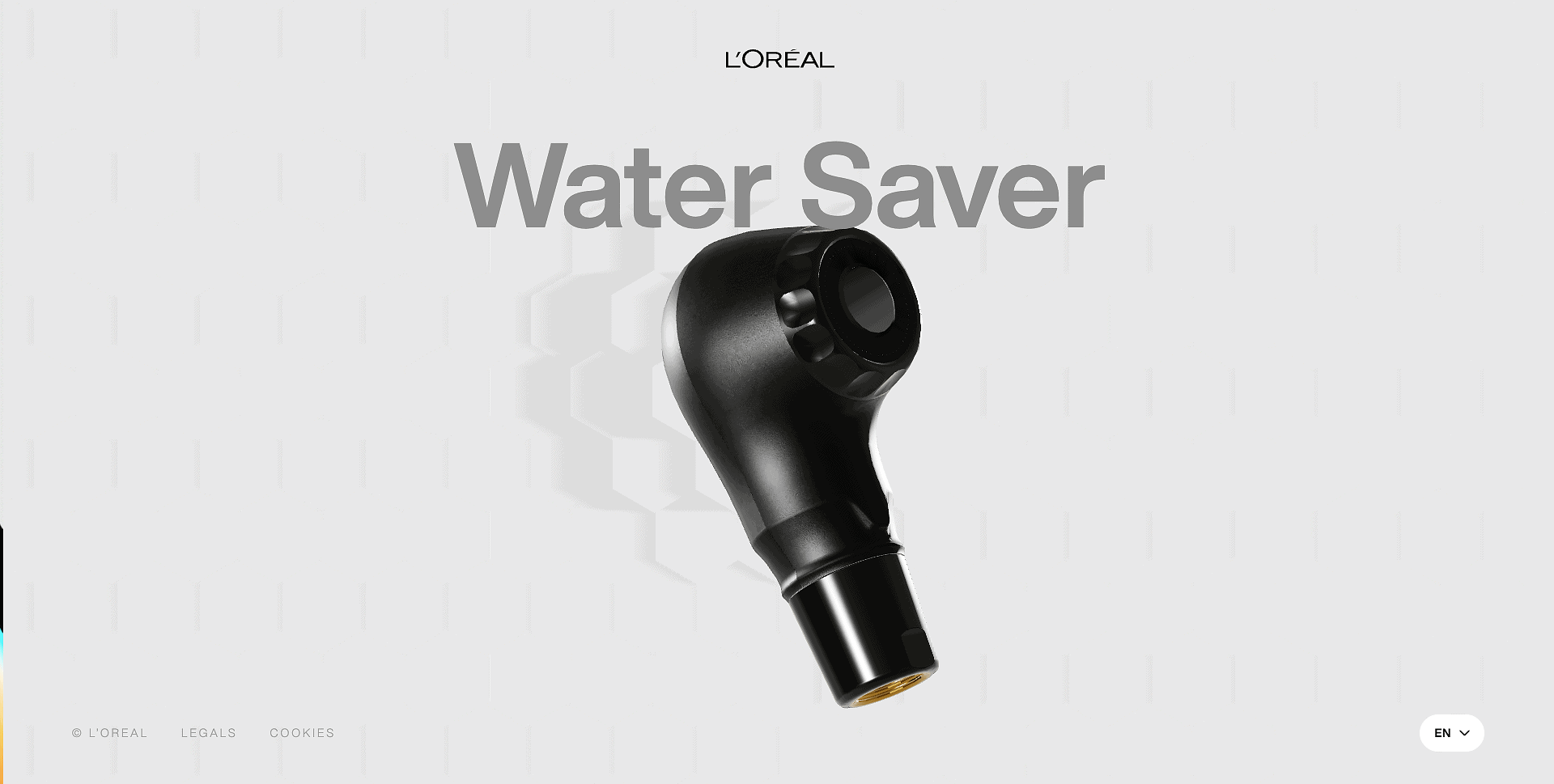
Waarover gaat het? Een heel speciale watersproeier van L’Oréal voor kapsalons – na het bekijken van dit verhaal wil je meteen ook kapper worden, alleen al om die sproeier te mogen gebruiken!
Wat zit er tussen de tags? Dit is een typisch interactief verhaal van een fysiek product. Je opent direct met je product, hier in 3D, en je geeft de scrollende kijker stapsgewijs de belangrijkste voordelen. Vervolgens strip je de huid van het 3D-beeld weg en laat je de gebruiker binnenkijken in het product, naar de technische hoogstandjes die het zo innovatief maken.
Mooi gedaan, dit verhaal, ook met de bewegende 3D-achtergrond, al kon de copy beter (er staat zelfs een kanjer van een taalfout in). Toch is het vooral bij de verhaalstructuur waar we ons vragen bij stellen. Let erop hoe deze story een combinatie maakt van purpose (een betere wereld) en sales (koop mij), en vraag je af of dit werkt.
Volgens ons toont dit verhaal dat je deze doelen in content beter scheidt: ofwel werk je op conversie en stuur je het verhaal via de harde voordelen naar een call-to-action, ofwel werk je op engagement en creëer je in je verhaal alle ruimte om op purpose in te gaan.
Tot slot: dit verhaal toont dat interactive storytelling niet alleen in B2C maar zeker ook in B2B gebruikt kan worden.
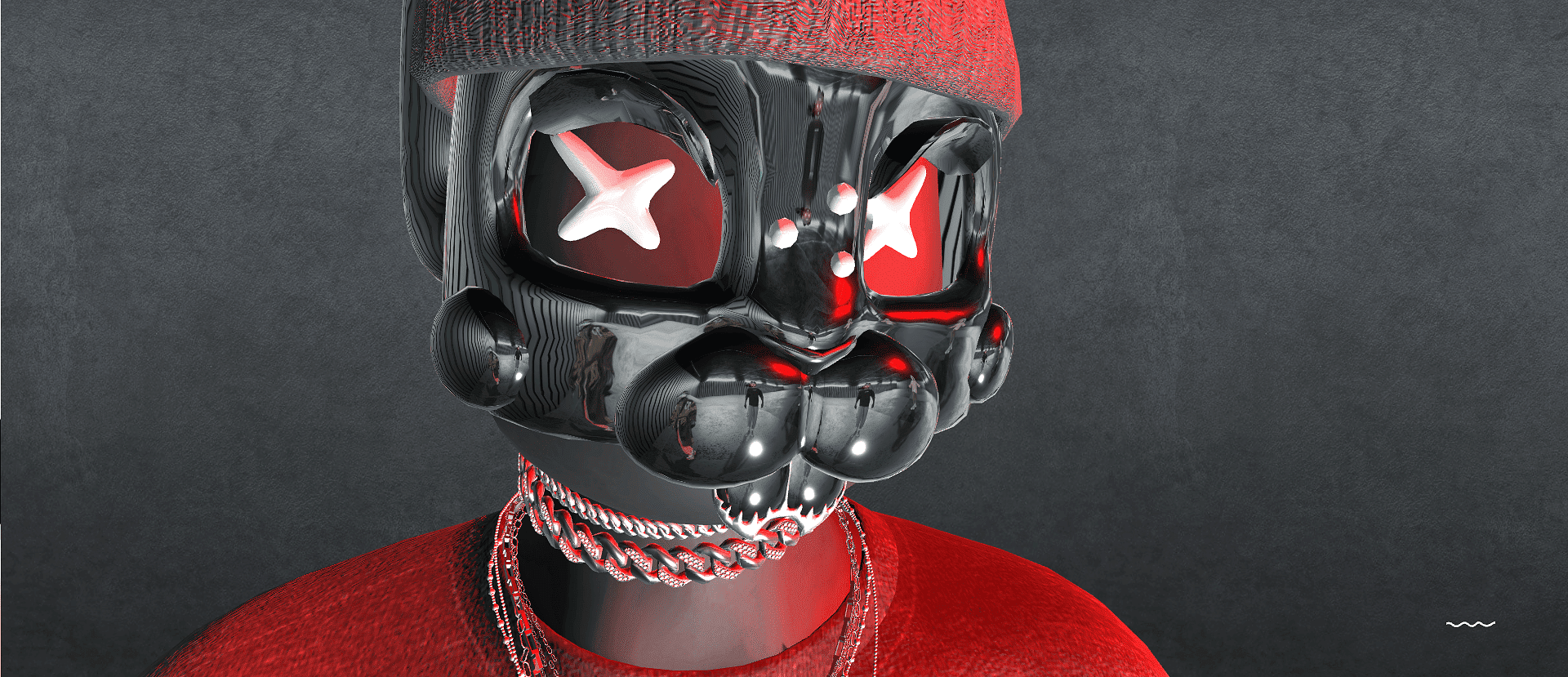
Waarover gaat het? Pacemaker is een streetwear-merk dat nu ook in de wereld van non-fungible tokens (NFT’s) stapt met een ‘Membership Street Art Project’.
Op Pacemaker NFT koop je eerst een NFT in de vorm van een 3D-konijntje. Eens je dat hebt, kun je allerlei street art-NFT’s kopen, die in golven te koop worden aangeboden in de community. Die street art-NFT’s kun je op hun beurt laten omzetten in exclusieve fysieke fashion-objecten. Zoals een muts? Wel een coole muts, hé.
Wat zit er tussen de tags? Dit verhaal steunt creatief op één 3D-object: een figuur waarvan eerst alleen de helm te zien is en die tijdens het scrollen gaandeweg helemaal zichtbaar wordt en over het scherm begint te wandelen. Beetje creepy? Misschien. Maar zeker ook intrigerend. En heel fijnzinnig uitgewerkt.
Waarover gaat het? Voor wie nog twijfelt over nieuwe loopschoenen: hier is de nieuwe running line van Puma in 3D.
Wat zit er tussen de tags? Puma gebruikt in zijn marcom verschillende soorten interactieve verhalen. Dit is een rechttoe-rechtaan sales story. Puma opent met de productnaam en een 3D-hero, en laat je dan (iets te traag, naar ons gevoel) doorscrollen naar de kernvoordelen en een koopknop.
Daarna krijgen we een dynamische overgang naar een tweede en een derde deel, waarin het productieproces van de zool in stappen wordt toegelicht. In een vierde deel krijgt het verhaal een menselijke toets, met drie beelden van atleten die zich in een korte quote lovend uitlaten over de schoenen. Het verhaal besluit met een samenvatting van de voordelen, en knoppen naar de shop.
Is een product story de enige weg naar verkoop? Puma denkt van niet: het merk brengt ook interactive testimonials waar de door Puma gesponsorde atleten hun verhaal doen, zoals in deze Running the Dream van de Olympische medaillewinnaar Molly Seidel.
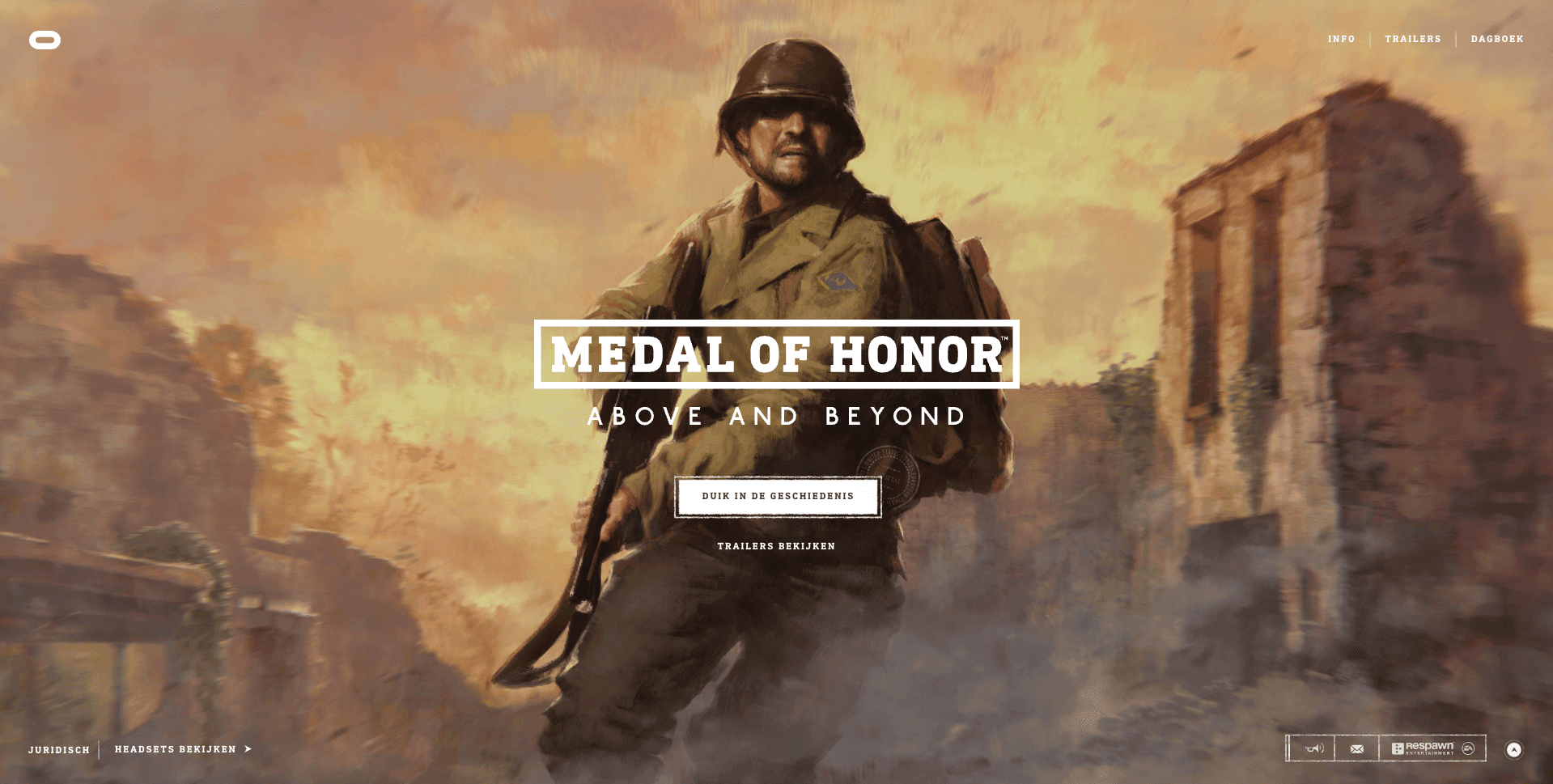
Waarover gaat het? Medal of Honor is een bejubelde first-person shooter game in VR.
Wat zit er tussen de tags? In deze interactive volg je al scrollend een cameratraject doorheen een stad, wat een interessante verhaaltechniek is. Je scrollt door de stad en klikt op hotspots om korte spelfragmenten te bekijken. Een dynamische basislijn met een aantal visuele diepduikers, dus.
Om te beseffen hoe goed dit verhaal gemaakt is, kun je vergelijken met een andere story die ook op een camera-traject werkt, The Surrealist Flight Experiment. Weinig surrealistisch, vinden wij, tenzij dat synoniem voor supersaai is. Het verhaal bevat basisfouten: het heeft totaal geen spanningsboog en je krijgt als gebruiker geen controlegevoel: je weet niet hoe ver je in het traject zit. Oké, dit verhaal is maar een experiment van een contentbureau om zo licht mogelijk te developen, maar het toont wel enkele zaken waar je als creatief team op moet letten.
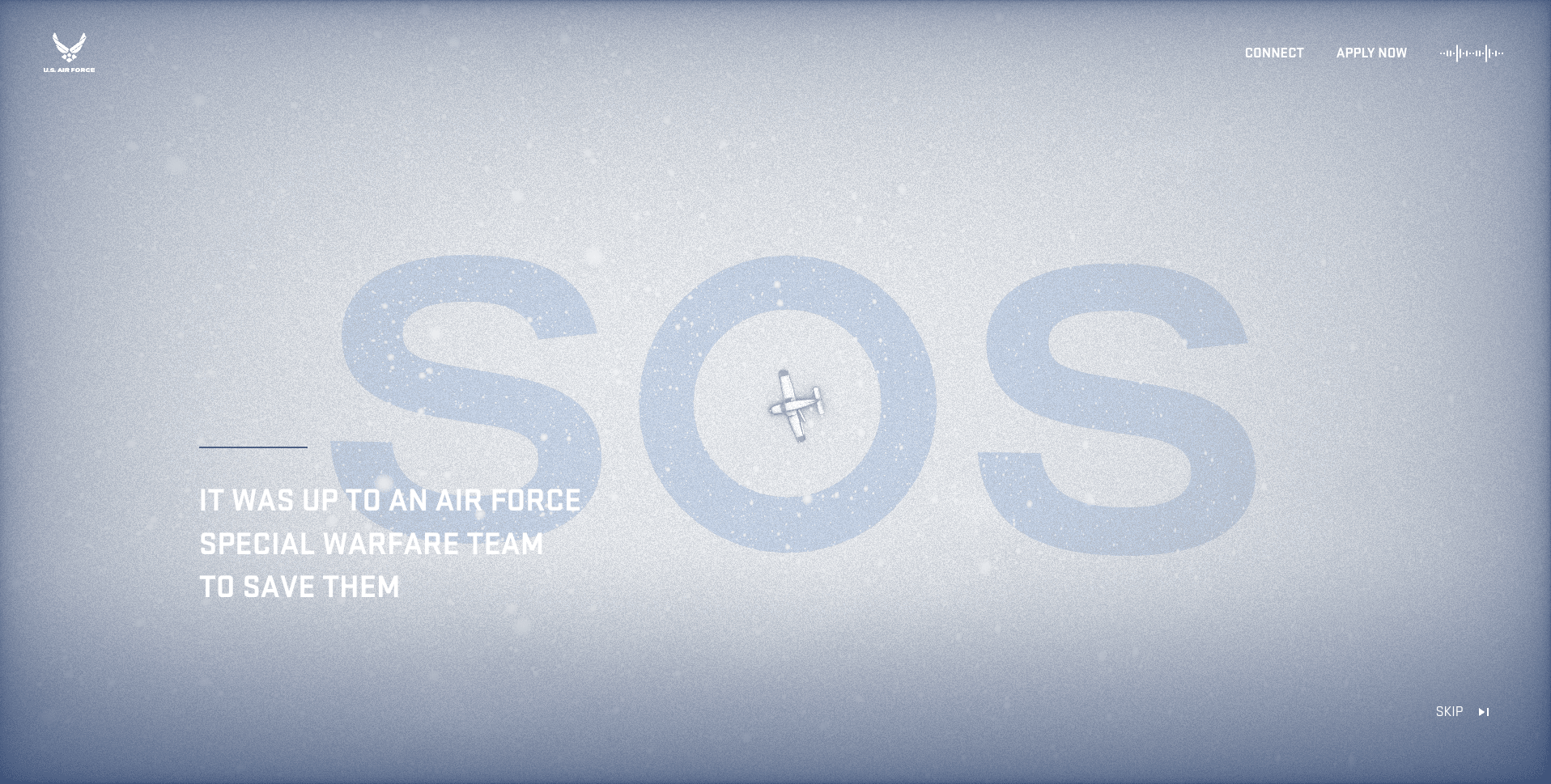
Waarover gaat het? De US Airforce haalt alles uit de kast om nieuw personeel te rekruteren.
Wat zit er tussen de tags? Het Amerikaanse leger gebruikt al lang innovatieve verhaaltechnieken om personeel aan te trekken. In deze interactive krijgen we dezelfde techniek als in de Medal of Honor-trailer hierboven: je volgt scrollend een cameratraject doorheen een landschap en krijgt geregeld hotspots waarop je klikt om meer info te bekijken en te beluisteren.
Het verhaal voert je mee op reddingsmissie in de sneeuwwoestijn van Alaska, om enkele mensen te redden die met een klein vliegtuigje ver van de bewoonde wereld gecrasht zijn. Het is gebaseerd op waargebeurde feiten en krijgt een heel authentiek karakter doordat er audio-interviews in worden verwerkt met de soldaten die de missie hebben uitgevoerd.
De scenaristen hebben als overgang tussen de scènes een extra interactie-laag toegevoegd, waarin de gebruiker een bolletje over een traject moet schuiven om de volgende scène te lanceren. Hier zit ook een leerboog in: de eerste trajecten zijn eenvoudig, de volgende worden iets moeilijker.
Creatief is dit erg goed gemaakt.
- Je krijgt een slimme invalshoek voor dit militaire onderwerp (je laat geen bommen vallen maar redt gewone mensen),
- een hoog realiteitsgehalte (waargebeurd verhaal, verteld door het reddingsteam zelf),
- een mooi opgebouwd verhaal (korte expositie waarin snel het verhaaldoel blijkt, duidelijke hoofdstukken die ook nog een onverwachte, dramatische wending bevatten),
- professionele geluidsondersteuning van het verhaal met (soms een tikje bombastisch, maar dat past misschien bij wie een job als held in de airforce ambieert),
- duidelijk zichtbare maar geen opdringerige identificatie van de opdrachtgever US Airforce en calls-to-action ‘connect’ en ‘apply now’,
- op het eind ook de mogelijkheden om het verhaal nog eens te bekijken of door te klikken naar andere, gelijkaardige verhalen.
We zijn geen grote oorlogsfans, maar dit is wel puik werk.
Waarover gaat het? De Playstation 5 is alweer een stuk krachtiger dan vorige versies én de console heeft een vernieuwde controller, die kan variëren in trillingen. Door die veranderende trillingen in je handen wordt de ervaring van de game veel sterker.
Tussen de tags. Deze sales story is onevenwichtig, maar precies daarom ook interessant. Het kernverhaal toont visueel heel mooi de sterkste troeven van de nieuwe controller, maar geeft daar een erg technische uitleg bij. ‘Adaptieve triggers’ en ‘Haptische feedback’? Het lijkt erop dat je doorgestudeerd moet hebben om de nieuwe Playstation te kopen.
Heeft het bedrijf te laat opgemerkt dat hier iets fout zat? Als je te ver in het creatieproces zit, kost het een bom geld om het concept nog wezenlijk te veranderen. Misschien daarom dat er aan deze story gewoon een openingsdeel geplakt is dat eigenlijk op zichzelf al het hele verkoopverhaal vertelt. We zien hier een eenvoudig beeld van de console en scrollen door naar een vlakke opsomming van de belangrijkste troeven, plus een overzicht van enkele trailers van PS5-games, met bovenaan uiteraard een koopknop.
Er moet iets verkeerd gelopen zijn bij het creëren van dit verhaal. Jammer, maar tegelijk ook leerrijk. Evalueer je concept grondig vooraleer je het uitwerkt.
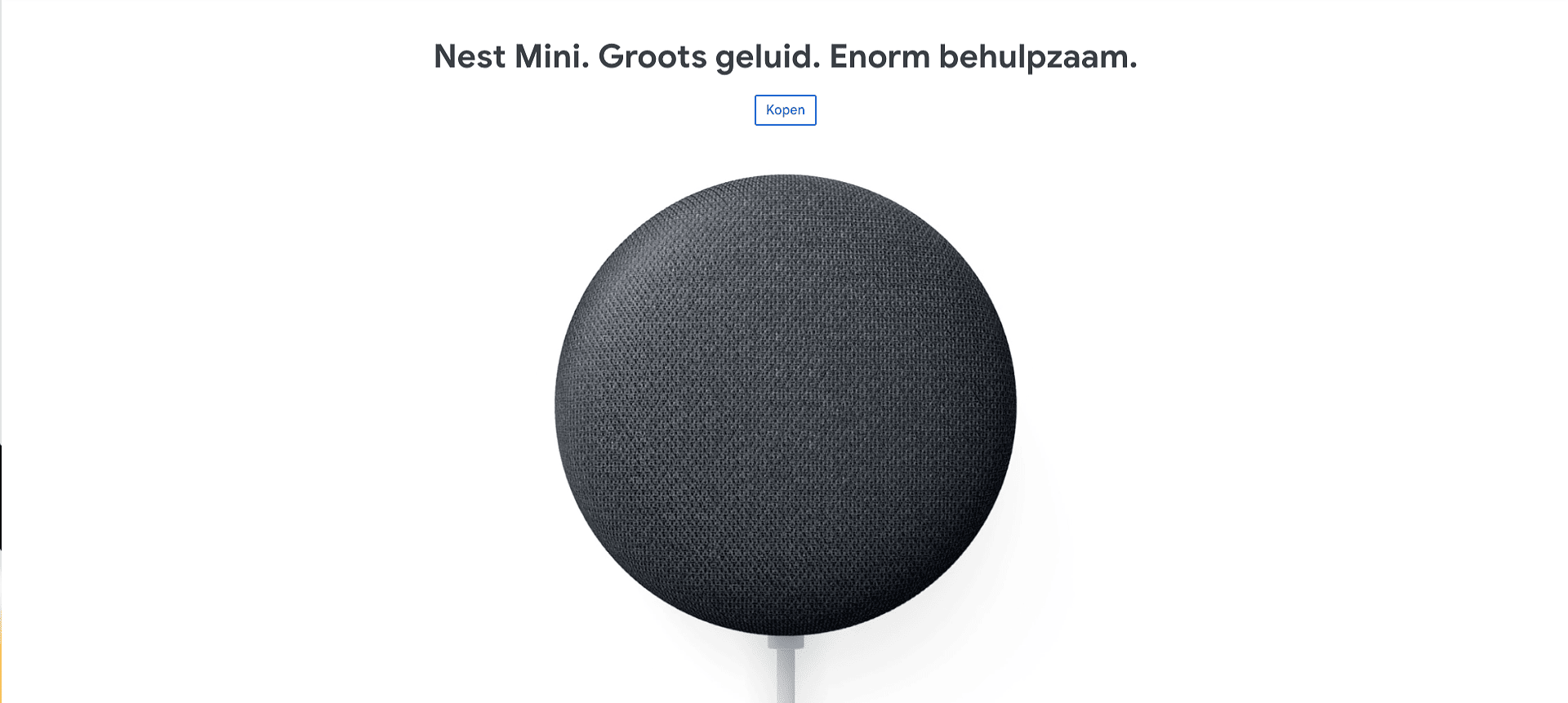
Waarover gaat het? Sales story van de Google Nest Mini, het kleine zusje van de home assistent Google Home.
Tussen de tags. Dit verkoopverhaal staat minstens al sinds eind 2019 online, en toch heeft het nog altijd een impact die redelijk oké is. De reden hiervoor is simpel: het verhaal past de basisregels voor interactieve sales stories van fysieke producten gewoon goed toe.
- We openen met de productnaam, een tagline en een productbeeld dat zich dynamisch met de scroll opricht en daardoor op een leuke manier zijn sympathieke ronde vorm toont.
- Onder die product-opening krijgen we een korte videoloop die de gebruikssituatie toont: een papa die bij zijn kindje aan de keukentafel zit, swingend bij de muziek die uit de Nest Mini op tafel komt.
- In de volgende scène krijgen we de troeven: beter geluid, milieuvriendelijk, betere spraakherkenning. Terwijl de tekst bij het scrollen verandert, blijft het product op dezelfde plaats maar verandert het om de tekst te illustreren, bijvoorbeeld met geluidsgolven bij het betere geluid.
- In verschillende scènes gaan we dan dieper in op de gebruiksaspecten, zoals de apps die je kunt verbinden, de eenvoudige stembediening.
- Ergens in het midden wordt in een korte scène ook een mogelijke weerstand overwonnen: ‘Omdat je ons in je huis uitnodigt, is het belangrijk dat we je privacy respecteren’, met een knop naar meer informatie. Retorisch is dit state of the art: je maakt geen slapende honden wakker maar besteedt juist genoeg aandacht aan dit delicate punt voor wie hier het gevoeligst voor is.
- De interactive sluit af met een keuze tussen de verschillende kleuren van de Nest Mini, en een koopknop.
Google heeft hier erg goed naar de Apple-verhalen gekeken. Het bedrijf haalt hier niet het niveau van de meester, maar heeft er allicht ook niet hetzelfde budget in gestoken.
Waarover gaat het? De beeldenbank Shutterstock maakt om de twee jaar een interactive over de beeldtrends die het bedrijf opmerkt op basis van de gebruikscijfers.
Tussen de tags. Dit is geen pure sales story, maar een assortimentsverhaal. Je voert je klanten op een leuke manier dieper binnen in je assortiment en verhoogt daarmee hun de tevredenheid over het aanbod en mogelijk ook hun koopvolume.
Alles in dit verhaal is een beetje too much en over the top, maar misschien past dat juist goed bij een verhaal voor creatieven (sorry, creatieven!). Of het geld raakte niet op (sorry, strategen!). In elk geval: het verhaal opent met een klassieke tekstuele intro — raar voor een verkoper van beelden. Zodra je scrollt, moet je dan nog een Avatar kiezen. Die blijkt het hele verhaal door aan het aanwijspijltje op je scherm te blijven kleven. De avatar verandert bij iedere nieuwe trend ook van outfit. Gaat het bijvoorbeeld over de middeleeuwen, dan zit de avatar in harnas.
De kern van het verhaal bestaat uit zes geselecteerde creatieve trends, zoals Het Macabere of Cyberpunk. Je krijgt een beeldopener voor elke trend en de mogelijkheid om naar een deep dive in de trend door te klikken. De trend wordt daar verder in tekst en beeld toegelicht, je ziet met hoeveel procent de bijbehorende search-termen het afgelopen jaar zijn gestegen, en je kunt de speciaal samengestelde trend-collectie rond het thema verder verkennen.
Het verhaal sluit af met een wereldkaart, waarop voor een hele reeks landen een highlight staat. Als je daarop klikt, zie je de trending keywords van het afgelopen jaar in het betreffende land. België staat er als land niet bij, maar toch vinden wij dit een hele leuke vondst, wellicht omdat het een vorm van niet-opdringerige personalisering is.
Het is niet de eerste keer dat Shutterstock zo’n interactive maakt. Twee jaar eerder publiceerde het bedrijf ook al een – iets eenvoudiger maar ook leuk – creatief trendrapport 2020.
Heel wat andere bedrijven maken intussen ook interactieve jaaroverzichten. Iedereen kent het gepersonaliseerde overzicht dat Spotify elk jaar naar zijn luisteraars stuurt, maar ook Duolingo bezorgt zijn leerlingen jaarlijks een gepersonaliseerd overzicht van de afgewerkte taallessen. U vindt ons Duolingo-jaaroverzicht hier – ja, we hadden iets harder kunnen werken aan onze lessen Deens.
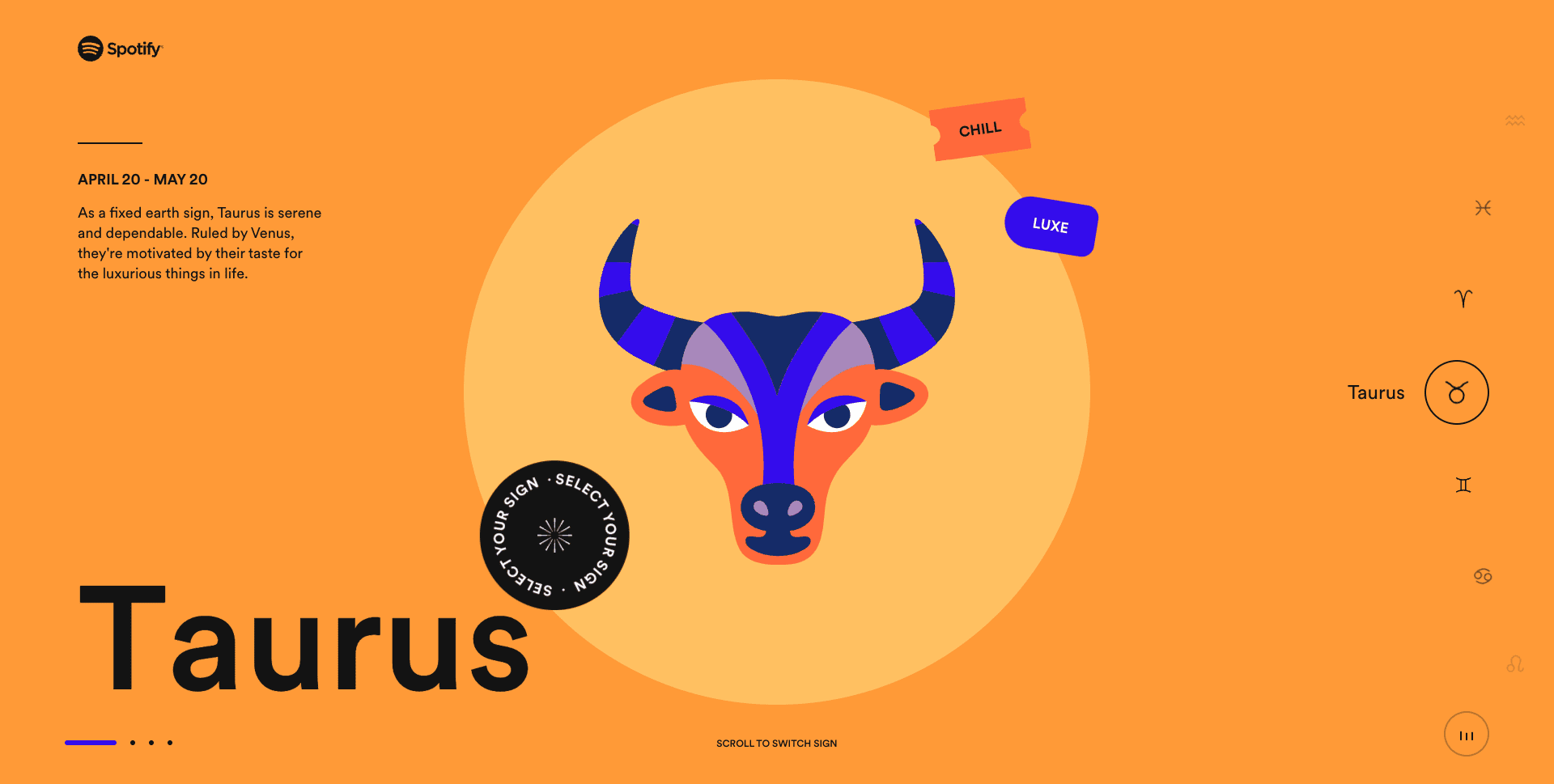
Waarover gaat het? Spotify wil haar aanbod aan podcasts beter bekend maken bij de luisteraars.
Tussen de tags. Om deze lijst af te sluiten, stoppen we u graag nog dit pareltje in de hand. Ook dit is een assortimentsverhaal, waarin de klanten dieper binnengetrokken worden in het assortiment.
Als invalshoek neemt Spotify de horoscoop. Leuk: niemand gelooft erin, maar iedereen is wel benieuwd naar wat er nu weer over verteld zal worden. Je kiest je teken, klikt tot drie interessegebieden aan, klikt je luisterdoel aan, en geeft tot slot aan op welk tijdstip van de dag je meestal luistert.
Vervolgens gaan de planeten aan het syncen en krijg je jouw lidkaart van de ‘Astrology Club’. Als je daarop klikt (met een click-and-hold), draait de kaart om en krijg je de playlist met podcasts die bij jou passen. Je kunt de playlist afspelen, bewaren in je Spotify-bibliotheek en je krijgt ook een stimulus om later nog eens terug te keren en via deze horoscoop nieuwe podcast-aanbevelingen te krijgen.
We waren wat teleurgesteld over de aanbevelingen omdat die alleen Amerikaanse podcasts bevatten, maar het spel op zichzelf is wel supercreatief gemaakt. Puur met eenvoudige 2D-beelden, maar vol kleine visuele vondsten, heldere UX-uitwerking, vloeiend in zijn interacties, en prachtig ondersteund door geluid.